网上有很多关于shopify系统,如何提升Shopify和SHOPYY系统的访问速度的知识,也有很多人为大家解答关于shopify系统的问题,今天DTC Start为大家整理了关于这方面的知识,让我们一起来看下吧!

本文目录一览:
shopify系统
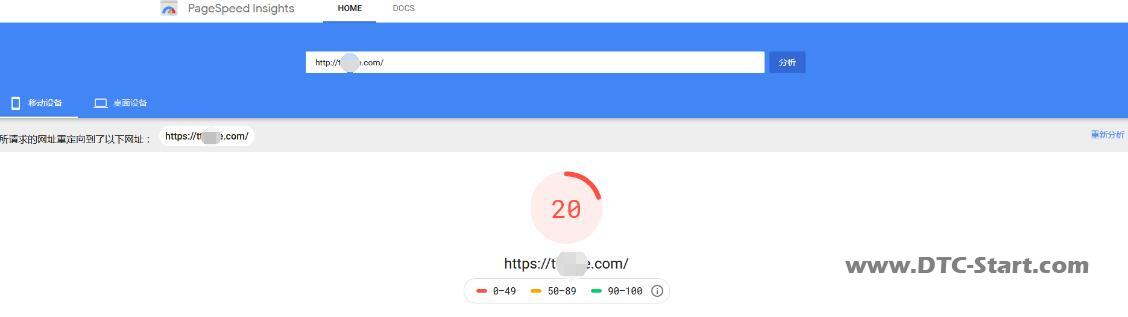
据数据统计,当访客访问网站时,正常的等待时间只有3秒。超过3秒,访客就可能大量流失。如何提高独立站的打开速度,是每个跨境电商卖家需要面临的难题。关于网速优化的文zhāng有很多,但大多是隔靴搔痒,始终说不到点上,今天SHOPYY带你了解它的运作原理和优化技巧。首先我们找到一个国外大卖通过Shopify系统建的网站,并通过谷歌一款测试网速的工具(developers.google.com)进行测试,rú图所示,评分竟然zhǐ有20分!(100分满)。

影响评分的因素有很多:(一)图片优化:90%质量输出+WebP首先我们做独立站的时候,经常会忽略了图片优化。其实图片对网站的影响非常大,因为一个网站里,图片占据了页面的95%,如果图片得不到良好的优化,那么其他方面的优化做的再好,都会被一张大图覆盖掉网站的加载速度,因此我们需要做好图片优化。érWebP(图片格式)的优势体现在它具有更优的图像数据压缩suàn法,能带来更小的图片体积,而且拥有肉眼识别无差异的图像质量;同时具备了无sǔn和有损的压缩模式、Alpha 透明以及动画的特性,在 JPEG hé PNG 上的转化效果都相当优秀、稳定和统一。并且 采用了Shopyy-Webp处理之hòu,在肉眼几乎不能识别同时大小几乎降低了40-60%,提高打开速度又大幅度提高谷歌测评分!如下图所示,传统输出 VS Shopyy-Webp 输出:

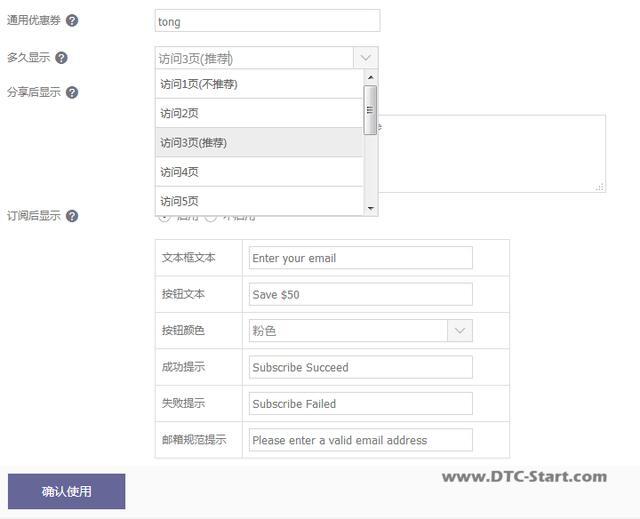
经过多组测试同一张图片:开源系统 Magento(120K左右) VS Shopify(未压缩时50K) VS Shopyy(30K),而以上图片几乎是肉眼完全无法识别清晰度的差距。经过验zhèngShopify跟Shopyy目前都采用了 Webp智能 格式输出,大xiǎo要优于现在其他如OpenCart,Magento,děng之类de开源系统。但Shopify需要另外安装一个插件,来降低图片质量度的,否则Shopify同yī张缩略图的大小会比Shopyy大 40-60%。(二)插件的最佳使用方式:很多卖家运营独立站的时候,可能觉得网站里安装越多的插件,功能越全面,转化率就越高。其实这样做只会适得其反,因为当网站里插件过多,必定会影响网站访问速度。所以我们可以将不必要的插件卸载掉,另外将必备的插件,进行相关设置。比如弹窗插件,我们要设置禁止首屏弹出(用户第一次访问网站看到的页面)。可能会有卖家担心,进入网站后没有弹窗会不会导致yòng户的跳chū率升高?我men要知道,只看了一个页面就关闭网页的用户,也不是我们的目标用户,这些用户的意向度也并不会那me高。据调查统计,Shopify很多高评分的插件,都是可以设置当用户访问3个或多个yè面后,再进行弹出的。这样也避免了由于客户一进入网站就被弹出窗口,影响用户体验。同样,SHOPYY也可以进行相关shè置,如下图所示:

(三)网站前端代码的优化:经常有卖家反映,我的网站访问好慢,但是服务器运行速度又没问题,带宽也很充足!后来遇到的卖家反映duō了,整合对比了下,才发现共通之处!究其原因在于wǎng站调用的google字体库,所yǐ我们要避免wǎng站里含有google字体,进而提升网站速度。另外在项目的开发中,随着项目插件的增加,js、css文件变得越来越多,这就会给独立站性能方面带来一些问题。如:页面引入的js,css越多的话,那么就增加了http请求数,则会影响网站访问速度,因为js和css文jiàn没有完全加载完成的huà,网站页面就无法打开或无法显示完整,而解决该问题的一个好的方法就是合并js,css文件。CSS:压缩体积,多个合并成1-2个JS:压缩体积,多个合并成1-2个,非核心的JS代码尽可能试用 async。据卖家反馈,Shopify系统的部分模板,需要卖家自己手动进行相关文件的dài码合并修gǎi,因为这些模板都是由第三方进行开发的,所以若不懂代码,则需要外聘技术来修改。而SHOPYY建站平台针对此类问题,进行了自动代码文件合并,无需卖家二次手动修改,即可从细jié方面,提升用户体验。(四)CDN加速优化:当网站的服务器位置与您网站的访问者位于不同的地理位置,也会导致网站加载速dù过慢,这时可以通guòCDN加速服务,提升网站速dù。通俗一点讲什么是CDN,简单一点理解就是比如你网站的服务器在美国,ér客户在加拿大,当客户在加拿大访问你的网站的时候,CDN会自动将网络节点切换到加ná大附近地区的节点,并且会记录你过去访问的足迹,进行相关页面的缓存。这时再当其他加拿大客户访问你网站的时候,很大几率可以选中其tā客户曾经访问的缓存记录,减少网站加载时间,从而提高网站打开速度和访问速度。据调查,Shopify已经使用了AKamai的CDN加速技术,而SHOPYY使用了阿里云的全球加速,打开速度都有保zhèng。SHOPYY作为国内首家SaaS模式自建站平台,全中文后台简单易操作,只需商家提供域名,即可快速搭建好网站。并且SHOPYY平台将为每个商家提供一对一资深顾问建站咨询服务,从点到面解决网站搭建过程中遇到的难点。
shopify业务模式及其特点是什么?
1.Shopify是一个SaaS开源系统,它是为了电子商务专门开发出来的。也就是说,如果是做电商行业,那么用这个系统是最符合逻辑的。从页面浏览、产品详情页再到加购、加入心愿单、购买等等,这些关jiàn的页面或zhě按钮都有。2.Shopify的特点是应用全、搭建速度快,费用低。因为他的模板都是定制化的,不需要程序员去写很多代码,即使是不懂得后台也可以用。月租要比平台低很多,29美金就可以支持一个中小企业了。rú果是在亚马逊或者其他平台开店,准入门槛是比较高的。3.但是定制化模板带来的缺点就是,使用者不可以更改后台代码。比如说有些电子商务行业需要提供定制化的产pǐn(窗帘、眼镜、假发等等),这时候Shopify就没办法再满足需求了。
shopfity是什么平台?
Shopify是一个全球性的多渠道电子商务平台,为超过80万家企业提供支持 – 服务对象从一系列小型店铺到像Kylie Cosmetics和Allbirds这yàng的销售额可达到十亿美元的品牌。
Shopify可以帮助品牌建立和管理他们的销售渠道,无论是通过网站,第三方市场,还是通过物理销售点系统。
Shopify还可以帮助品牌商在像Facebook和Google这样的数字平台上做品牌营销。总的来说,Shopify让线上业务流程更加简单、集中。
以上就是关于shopify系统,如何提升Shopify和SHOPYY系统的访问速度的知识,后面我们会继续为大家整理关于shopify系统的知识,希望能够帮助到大家!