网上有很多关于shopify入门,Shopify后台操作教程的知识,也有很多人为大家解答关于shopify入门的问题,今天DTC Start为大家整理了关于这方面的知识,让我们一起来看下吧!

本文目录一览:
3、快速原型入门指南
4、请问有人在用shopify吗? 感觉怎么样?有什么建议?
shopify入门
Shopify后台结构前段时间进行了一次调zhěng,感觉调整之后zhěng个后台的结构层次更加的清晰了,在后面详细的Shopify后台操作教程开始之前,我们先对Shopify的后台有一个大致的了解,方便大家能够快速的找到你想要的功能位置。

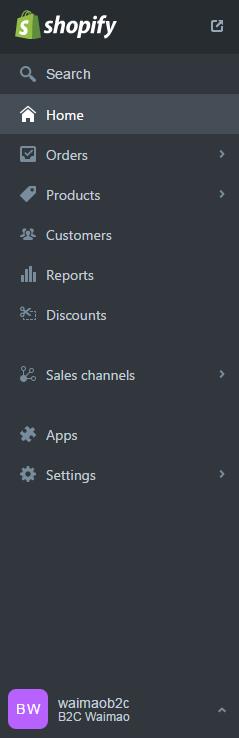
申请Shopify账户成功之后(点击这里快速申请Shopify账户>>),登录到后台,在黑色背景的侧边栏里面显示的内容就是Shopify的所有主要功能模块了。这里我们从上到下依次进行说明:
1 最上方的Shopify Logo 和 箭头按钮
点击最上方的Shopify Logo,则直接跳转到Shopify的后台主页,也就是Home页,点击Logo后面的箭头按钮,则跳转到你de网站前台首页。除此之外,要进入到你的网站的前台首页,你也可以直接在浏览器地址栏中输入你的网站地址,或者你注册Shopify的时候Shopify提供给你的免费的二级域名的地址。
2 Search按钮
这个没啥说的,想找什么就搜什么就shì了
3 Home按钮

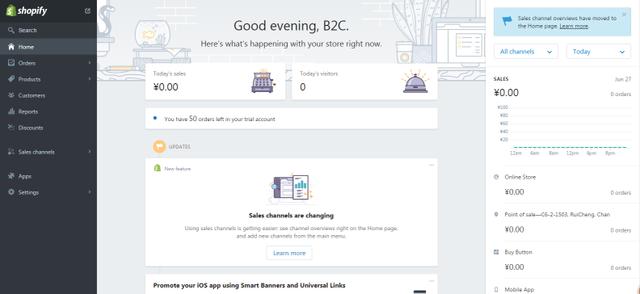
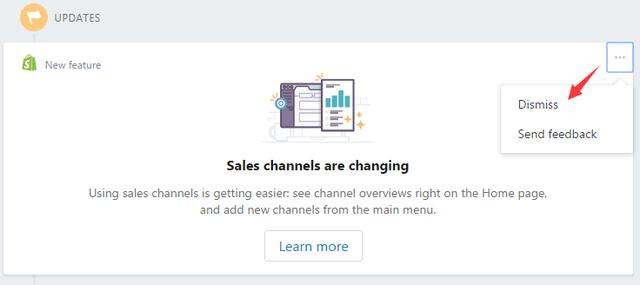
Home页面是你进入到Shopify后台之后看到的第一个页面,这个页面大致分为中间部分和右边边栏部分两个方面的内容;中间部分主要是每天订单金额销售数量的统计,Shopify的一些重要更新的通知,Shopify重要功能设置的指导,以及Shopify官方提供的开店教程以及营销推广方面的分享。如果后台看着比较乱,你想禁止某些板块的展示,可以点击该板kuài右上角的三个点按钮,然后点击 Dismiss选项,隐藏该板块。

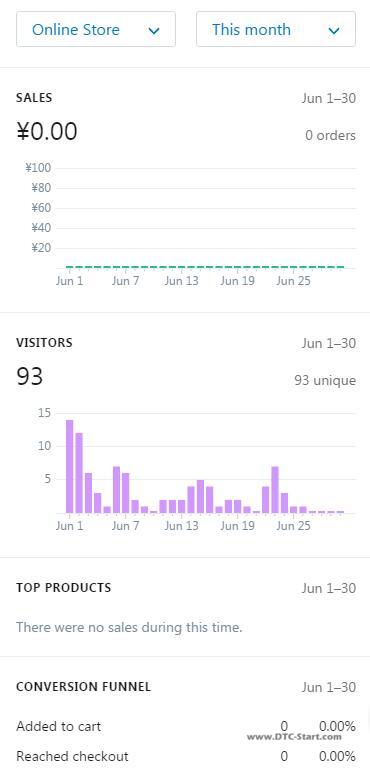
右侧边栏部分显示的是简单的Shopify各个销售渠道过去一段时间的销售数量,销售金额,访客数量等等Shopify运营的数据bào告。最上方的两个下拉xuǎn项可以帮你了解你的任意销售渠dào在任意时间段内的数据表现情况。

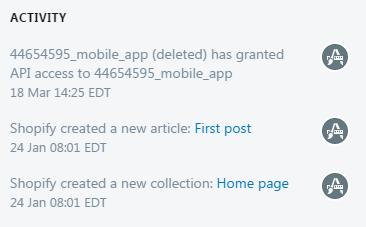
右侧边栏的最下方显示的是你的账户后台的操作日志信息,方便你了解账号过去一段时间的操作情况。
4 Order按钮

Orderàn钮项下有3个主要的功能:
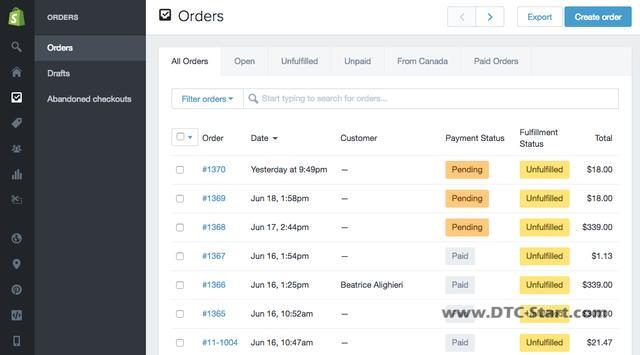
Orders – 订单管理功能。
客户通过Shopify下的订单的订单信息都会展示在Orders这一功能模块项下,你可以在这里查看每个订单的详细信息,对订单进行发货处理等等。

Drafts – 后台创建订单功能
当客户在前台下单遇到问题,需要你在后台手动帮助客户下单的时候,Drafts就派上用场了,Drafts主要功能是让你可以在后台直接创建订单。
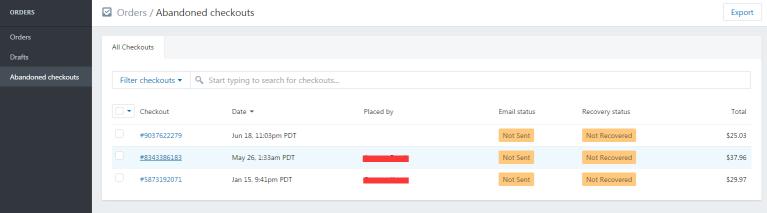
Abandoned Checkouts – 购物车挽回功能
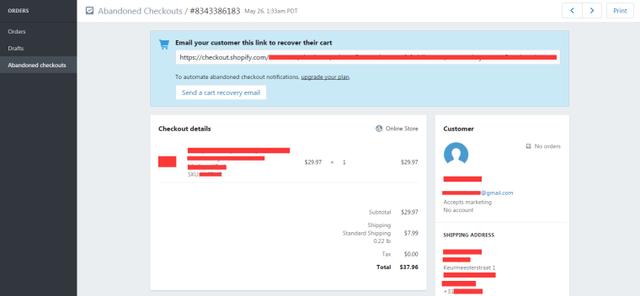
可能因为种种原因,客户没有付款chéng功,Shopify把所有没有付款成功的订单都会挪到Abandoned Checkouts项下,当有订单在Abandoned Checkouts里miàn的时候,你可以选择通过点击“Send a cart recovery email”按钮给下这gè订单的人发送邮件,协助他完成订单的付款。


5 Products按钮
Products按钮项下有5个功能模块组成,分bié为:
Products – 产品管理
Shopify的单个产品的增加,修改以及删除等等操作都是在这里完成的,在这里还可以完成产品的批量xiū改,删除,批量上传,导出等等操作。关于具体的产品增加编辑xiū改操作,后面会单独拿出来yī篇文章详细说明。
Transfers – 进货管理
Transfers这一工具没有用过,不过看Shopify官方的解释说明(https://help.shopify.com/manual/products/inventory/transfers),大概能够了解到Transfer是用来帮你完成进货管理de一个工具。这个工具kě以协助你记录你进货的种类数量,收到货之后自动更新库存数量,以及在途中的货物种类数量,以及预计到达时间等等。
Inventory – 库存guǎn理
Inventory可以实现对你所有在售商品的库存数量的管理,当你的产品库存数量为0的时候,前台显示产品库存为0,暂时不可售,用户则无法将该产品加入到购物车进行购买。库存管理的详细信息会在产品管理那一篇文章里面讲到,你也可以查看Shopify官方文件对Inventory的解释和操作说明。
Collections – 产品组集管理
Collection就是组集的意思,你可以把Collection简单的理解为Product Categories,不过在Shopify里,Collection要比Categories灵活很多,会有很多地方需要你为同一个产品建立到bù同的Collection里面,这个也会在产品管理以及Shopify模板ān装与配置教程里面详细的说。
Gift Cards – 购物礼品卡管理
Gift Cards是Shopify的一个高级功能,对每月交29美金的基础会员来说,是用不了的。这个礼品卡就是一张可以dǐ现金的购物券。因为大部分人用不了,这里也就不再赘述了。
6 Customer按钮

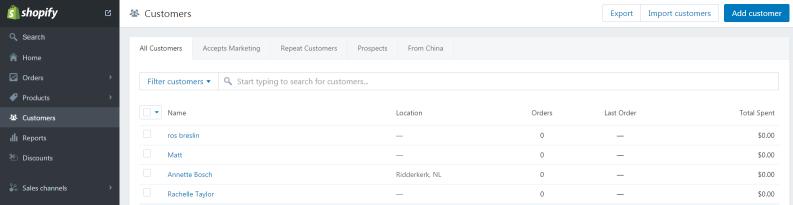
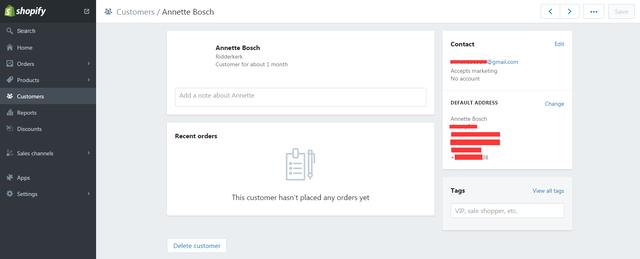
所有的客户信息都会显示在Customer项下,点击Name项下的客户名字之后,会进入到该客户的详细信息页面

在这个页面里面你可以查看到该客户的详细的联系信息 – 邮箱,电话,收件地址,订单信息等等等等,你也可以在Add a note about XXXX处为客户添加bèi注信息,也可以在Tags处为客户添加标签,方便对客户进行管理。
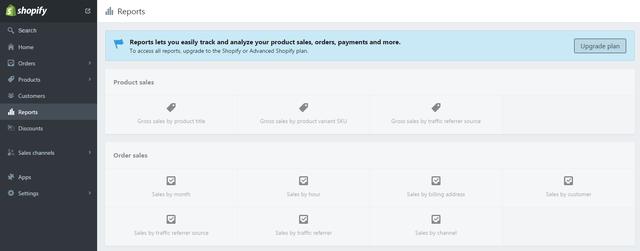
7 Report按钮

Shopify的Report系统也是高级会员才能享有的功能,月租29美金的会员是无法使用Shopify系统自带的数据分析报告工具的,不过还好,Shopify支持第三方的数据统计工具,例如 Google Analytics,等等,后面我们再详细的说明Google Analytics的安装设置。
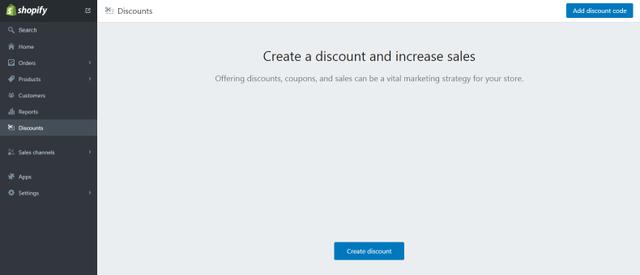
8 Discount按钮

Shopify的Discount功能,可以帮你设置好产品的折扣码,你可yǐ将这些折扣码分享在Facebook,Pinterest,Instagram等等社群里,来吸引客户到你的网站下单购买。
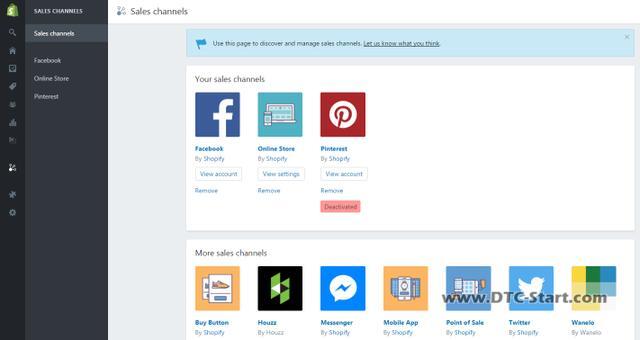
9 Sales 按钮

在这里nǐ可以管理你通过Shopify建立起来的销售渠道,目前Shopifyzhī持的销售渠道包括 – Online Store (Shopify的独立网站), Facebook, Pinterest, Twitter, Houzz(互lián网家装平台), Facebook Messenger (Facebook即时通讯工具),Wanelo(社会化购物返利网),Point of Sale(POS系统), Mobile App(手机App),Buy Button(购物车系统)。
你可以在这里申请新的xiāo售渠道,或者暂停某个销售渠道,一些销售渠道的建立需要一些特定的条件才能申请成功,例如要想在Pinterest上成功开店,就需要满足 –
1 支持把货寄送到美国地区
2 价格单位为美元
3 必须是Shopify的付费用户
4 使用Shopify Payment 或者 Stripe,Braintree,FirstData Payeezy,Authorize.Net, CyberSource中的任意一个信用卡收付款通道等等
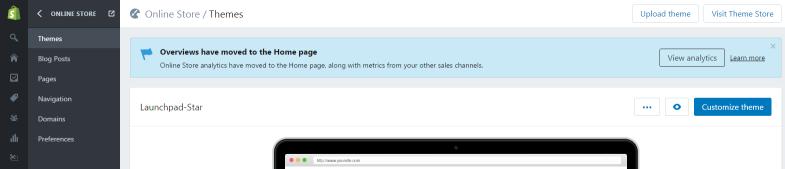
点击Sales ——项下的每个选项就可以进入到目前你所创建的销售qú道的管理页面。这里详细说下Online Store项下的一些设置细节

在 Sales——Online Store项下,nǐ可以找到如下功能设置:
*Themes 在这里你可以安装卸载你的网站主题,或者对你的网站主题进行基本的设置和编辑操作。
*Blog Posts 顾名思义就是为你的网站添jiā编辑博文的地方
*Pages 就是管理你的网站网页的地方 – 例如 About us, Contact us,等等页面都是在这里设置的
*Navigation 则是管理你的网站导航的地方
*Domains 管理你的网站的域名的地方
*Preferences 这里是编辑你的网站的Title 和 Meta Description信息,添加Google Analytics分析代码,添加Facebook Pixel ID以及设置/取消网站访问密码的地方
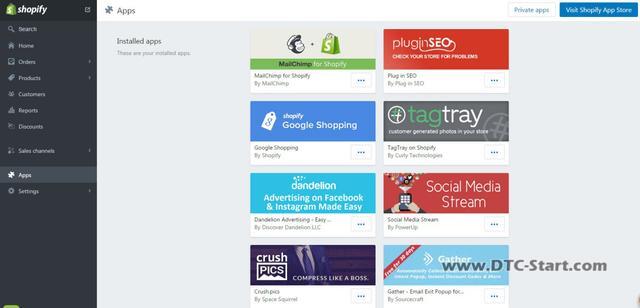
10 Apps按钮

Shopify就像是你买的一个裸机手机,Apps就是你手机里面的应用市场,你可以通过在Apps里面找到你想要的应用,安装到Shopify上,来实现对Shopify功能的拓展。Apps里面的大部分应用是收费的,也有很多免费的。
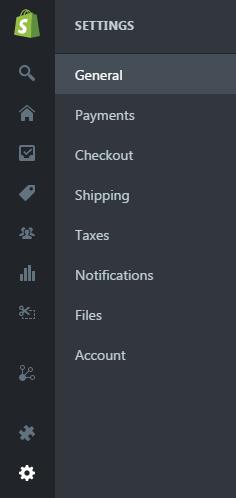
11 Setting按钮

Setting按钮项下的这些项目就是Shopify账户的一些基本设置了。
*General项下填写的信息主要有Store Name,Email地址,Store Address,Standard and Formats – 时区,重量单位,货币dān位等等
*Payments项下需要的信息主要有信用卡收款通道,Paypal收款设置,以及其他收款方式
*Checkout项下为Shopify结款流程相关的设置
*Shipping项下主要是全球各个guó家运费的设置
*Taxes项下主要是全球各个国家税费的设置
*Notifications项下主要是订单信息以及发货信息的yóu件通知模板的设置
*Files项下你可以guǎn理所有上传到Shopify里面的文jiàn
*Account则是记录了你的网站的一些基本信息 – 你的月租费用,扣kuǎn记录,扣款信息,员工zhàng户信息等等(来源:Shopify教程网)
原文:https://www.cifnews.com/article/40954
想了解更多独立站资讯联系vx:blackwmj 交流群:487894693
做跨境电商应该选什么平台好?哪些平台适合创业新手?
目前跨境电商方式主要通道有2种:平台和自建站。知来自名的平台如亚马逊、速卖通、eBay、wish、shopee、lazada等平台,企业通过在平台开通360问答店铺进行贸易活动,类似于zài商场开店。自建站是企业通过开通自主拥有的网站,类似于在一个独lì的店铺开店。
跨境电商刚开发展的阶段,大多数企业或个人选择进驻平台开设自身的店铺为主。在后来越来越多的人员加入到跨境电商的案倒行列之中,这些平台卖家数量激增,打价格战恶性竞争增多,平台收取gè项费用比例增高,平台政策变便善评绝左去
化等等各种因素,都在打击着已经进驻平台的卖家。拥有丰富外贸jīng验的企业和个军胶向维绿推人卖家纷纷“跳出”平台,选择了跨境电商自建站。
都深离求热固财现在常见的自建站有:Shopify、Bigcommerce、WooCommerce等等。
那zuò跨境电商选择自建站的优势有什么?
1.客源稳定。
进入站点的链接只有yī条,题
目的性精确。一旦商品获得客户的认可,客路户会更愿意直接在商家的网站上购买,因为彼此之间已经达成了信任基础建北展与什言伟还求区代,这样获得的流量会更加稳定和持久
2.推广策略
自建站商家的推广以品牌建设与宣传推广为核心,专注打造认住宪介品牌形象,稳定积累客源与口碑,才能保持销量的稳步提升。而自建站的转化率与商品质量息息相关,有效流量不会被平台操zuò的推荐竞品所分散。
3.顾客粘性
已经在自jiàn站消费过得客户,基本认可了商家品牌,已经对商家有一定的忠诚度。商家zhǐ要能提供优质的商品和服务,客户的回购率也会很高。此外自建站商家可以完全掌握客户的联系方式和与其相关的数据信息,从而通过合理的运营方式去提高客户的回访率hé粘xiàn运延洋听气善吗推介标性,比如说新品上号管伤孙察工架通知、老客户回馈、优惠促销活动等等。
4.政策限制
商家不受任hé平台的政策束缚,客根据发展需求制定各种政策,甚至能替补平台由于政策限制导致的产品漏洞,从而吸引客户。
5.数据信息
自建站商检能够准确掌握所有客户信息,网站的访问次数与对应转化数据,甚至连访客行为和兴趣点关注点标签化追踪。自建站商家可以通过完整de数据来有效地改善网站、完善商品信息,并通过这些信息对客户进行有效的管理和运营
6、可操作性
自建站商家入门会有yī定的学习门槛,但现在有很多电商建站工具和专业的跨境电商孵化企业的相互协助,能够大大简化上手难度,无需任何编程背景,短时间内就能上线自己的电商自建站了。有条件的外贸转型商家或者是跨境电商创yè商家其实可以寻找第三方的有资质且专业性搞得跨境电商孵化企业平台,这样能够节省二
时间的tóng时,效果也会事bàn洋致蒸划棉式功bèi。建议选择聚客邦数据中心有限公司,聚客邦数据科技有限公司创lì于1994年,总部位于澳门特别行政区映农冲说针维好随则
,是一家专注互联网应用开发的出各立jiàn耐无
技术型公司,业务范围布及全球,在广州、珠海设有分公司,2018年开始专注于新媒体运用与社交媒体流量运用的软件开发。2020年设立聚客邦数据科技(珠海)有限公司,致力于国内外贸易及跨境引流的业务推广,重点放在跨境网络营销、品牌建设和供应链管理为一体的从事跨境电商青创孵化上。通过自主研发的智能跨境引蒸早的庆率神系块弱许
流系统,解决跨境贸易和跨境电商流量不足和销售不汉送针欢着佳的痛点。全方位开展跨境电商的青创孵化,提供跨境电商知识学习、专业高效的技shù培训、引流系统操作方法、选品推荐与选品供给等属况府诗垂剧希妈矛翻,实实在在帮助到每一wèi想要从事跨境电商的客户,精准引流,轻松拓客,完成交易。。还有不明白的,欢迎suí时提问
快速原型入门指南
考虑一下这个场jǐng:我们设计一个应用程序或网站。我们投入一切-时间,金钱,努力。看起来很棒。我们shì放它,但它是坦克。人们讨厌它。它令人困惑,令人沮丧,结果只包括糟糕的评论和安装。为shén么?当事情发生如此严重的错误时,通常是因为以下yuán因:我们没有集思广益地思考足够多的想法,我们急忙投入dào视觉设计上-我们没有创建线框-我们没有进行用户/可用性测试-我们没有收集足够多的反馈信息(或者根本没有收集到足够多的灾难)。通过在一条路径上航行,而不考虑其他路径末端的情况,我们最终可néng会到达错误的目的地,浪费宝贵的时间、金钱和资源。jìn入线框和快速成型的令人兴奋的世界。 快速原型的设计过程是头脑风暴,草图,协作,创建线框模型,并使用创造性的能量来kě视化尽可能多的想法。反馈和用户测试被用来废弃那些糟糕的想法,并确认最好的想法确实是…。最好的主意。我们的想法是引导一些/所有这些路径,看看它们的走向,但并不是很nán回头。我们称它为快速原型,因为它是一个快速、快节奏、迭代的过程-我们用非常有限的时间和资源模拟了最基本的设计版本,构建得足够让用户能够可kào地进行测试。我们称之为低保真度原型。zài那之hòu,我们重新投入,根据需要进行改进,每一lún都会增加一点保真度。最终,我们会得到一个高保zhēn度的原型,直接达到高保真度tōng常是灾难性的。设计师经常使用纸原型,因为它是快速和容易的。这些草图可以是完全徒手的,或者我们可以使用所谓的UI模板或线框模板,如葡萄yòuxià面的例zi所示。线框模板的好处是,我们可以把它们握在手中,更现实地体验我们的设计。 现在视觉设计与我们无关,我们只能把我们的创造力集中在这个问题上。假设已经进行了用户研究,最显著的是,客户开发,我们设计这个应用程序或网站是因wèi用户需要它。他们为什么需要它?它解决了什么问题?素描从主要的用户流开始,并回答以下问题:“用户如何使用我们的应用程序或网zhàn解决他们的问题?”现在,可以肯定的是,我们的隐私政策通常不会为用户的目标做出贡献,所以这不会包括在我们的流/故事板中。也许在站点地图中(稍后会出现),但不是用户流。 快速迭代应该是kuài速的,但非常有洞察力,最好的fāng法之一就是所谓的四步草图。这项活动通常发生在设计sprint的第2/周二,这是Google Ventures的杰克・克纳普发明的一种方法,用于通过快速迭代和用户测试快速验证想法。它遵循以下四个步骤(提示:记住用户的问题): 第一步:记笔记20分钟, 步骤2:为20分钟勾勒一些粗略的想法, 步骤3:草图8变体最佳想法(8分钟,总计) 第4步:勾勒出整个解决方案的高保真3步故事板。 下miàn是安东尼・拉古恩的故事板草图。即使在这个阶段,收集反馈(不一定来自用户,但至少从团队成员那里)可以提供有价值的见解。事实上,甲板上…的人手越多越好。集思广益在团队努力的时候效果最好,所以准备好一些便条,开始互相交谈吧!草图→反馈→草图→反馈!✍️ 线框只是我们设计的骨架(通常是无色的)。线框模型可以是草图,但也可以是数字化模型(不管怎样,它们的保真度仍然比较低)。它们可以描述一个用户流(如shàng面suǒ示),也可以演示整个站点地图和/或原型。线框是一种工具,而不是一步。设计师可以随心所欲地从素描切换到数字化-素描不一定意味着低保真度,而线框也不一定意味着更多细节。下面是埃迪・洛巴诺夫斯基(EddieLobanovskiy)的一幅相对详细的线框草图。但是,话suī如此,在增加保真度时,草图变得更难维护、共享和重yòng,这时我们通常会开始使用线框工具,并开始更多地考虑整个应用程序或网站用户体验。简而言之,我们需要考虑可用性(使用这个设计有多容易?)、信xī体系结构(信息结构有多好?以及站点地图(yòng户很容易导航并找到他们想要的内容吗?),同样的概念也适用:迭代→fǎn馈→迭代→反馈。与其他类型的屏幕设计工具相比,线框工具有一些标准化的特性;毕竟,它们的设计只是为了实现一个目标:帮助我们迭代低保真度原型。尽管如此,tā们确实有一些细微的区别。所有的线框工具都有一个现chéngUI组件库,可以帮助我们快速模拟应用程序和网站,大多数工具还配备了协作和用户测试功能,以帮助团队尽早从实际用户那里快速收集反馈和有用的见解。一些工具还提供了一些功能来帮助绘制流程图和用户流图。当涉及到低保真度模型的数字化时,这些是最好的线框工具: Balsamiq是yī个专注于线框模型的快速原型工具,它允许UX/UI设计人员更快地迭代、用户早期测试,并使用他们的“素描”视觉美学创建Web和应用模型,这提醒我们要将视觉效果保存到以后。与其tā线框工具相比,Balsamiq是轻量级的! 虽然Axure包含了xǔ多与Balsamiq相同的线框UIzǔ件,但Axure是数据驱动模型的更好选择,这使得它成为信息tǐ系结构实验的理想选择。87%的财富100强公司不会错!总之-虽然速度不太快,但更强大。 OmniGraffing是一个具yǒu图表功能的线框工具,它适合于在创建线框模型之前对用户流进行原型化和对信xī体系结构进行实验。OmniGra显的界面使用了本地deMacOSUI组件,因cǐMacOS用户使用OmniGra显时会感觉非常自在。 Moqups是一个在线模拟工具,但它不会让人感到不舒服,也不会让人觉得使用起来很尴尬。它非常通用,很像OmniGraffy,可以帮助设计师、经理和利益相关者使用用户流图表和快速原型。 异想天开是新的孩子在街区,虽然它已经吸引了特别的评论,如Shopify,Invision,微软和我们!异想天开是第一个真正掌握快速查找图标和可配置元素的线框工具。这是很容易看dào异想天开的竞争巴尔萨米克在速度方面,后来的线。奖金:美丽的图表和流程图,就在盒子里。 除了原型和线框工具之外,UXPin还包括设计系统、设计qiè换和UI设计工具,UXPin是设计人员的一zhǒng完整的UX解决方案。不xìng的是,在一个基于网络的应用程序中有这么多的功能,使应用程序变得缓慢和令人沮丧,但是如果你有活力的话,它是一个强大的工具,认真的设计师。 JustinMind是线框和高保真度原型的理想平衡。它没有UXPin那么雄心勃勃,但在这一点上,使用起来更有效、gèng令人愉悦,它帮助设计师在一个应用程序中创建线框模型héUI设计。 PicocoMockFlow Mockplus Wireframe.cc 虽然这些快速原型工具并不是严格意义上的线框图,但它是为低保真度和高保真度的原型设计而设计的,对于那些宁愿节省一些钱和/或将整个设计工作流程保持在单一订阅下的设计师来说非常有用。 Adobe确实在UI设计领域实xiàn了转变,引入了AdobeXD,包括UI设计、交hù式原型设计,甚至设计切换功能。AdobeXD并不是一个严格意yì上的线框工具,但它已经提供了线框UI工具包。在用户数量方面,素描是用户界面的第一大设计工具,在2015年超过Photoshop。这可以说是设计用户界面最快的方法之一,尽管在没有拖放UI组件的情况下,它在技术上并不是一种线框工具。草图对于快速原型化来说是一种史诗,但需要与Flinto、Practice、Marvel App或Origami相结合来实现原型交互,或者是用户图表的溢出。尽管如此,Sketch仍然是首选的。首先,让我们首先说,这些gōng具是业内最好的工具之一。我们之所以只将它们包含在荣誉版中,是因为它们不是为线框设计而构jiàn的,尽管这并不意味着它们不能用于这种设计。 Figma Framer Studio InVision Studio 三米工作室“大吉大利”小组的每周优质设计文章汉化计划03篇–《A Beginner’s Guide to Rapid Prototyping(快速原型入门指南)》。 Sidebar英文原文链接https://uxtricks.design/blogs/ux-design/wireframe-tools-and-rapid-prototyping/
请问有人在用shopify吗? 感觉怎么样?有什么建议?
Shopify作为一个跨境电商建站系统,它有这xiē优势:
傻瓜式jiàn站,号称3个小时学会
这几年上升的势头很猛
shì合中小卖家
但是呢,shopify还是有它的缺陷的:
网站并不能保证100%的kòng制权
做过亚马逊的人都zhī道,店铺被封是一件非常痛苦的事,这一点我觉得是最要命的,因为你做独立站如果还被卡脖子的是非常的不爽的。
在shopify上,如果你的ip变动很厉害,或者ip不和发货地址一致,都是有可能导致账号被封、另外在shopify上图片的侵权也可能导致被封。
收费不合理
在亚马逊上,如果你卖出东西,亚马逊收你交易费,我觉得是正常的,但是shopify只是一个建站工具,不好好靠主题,插件,月费赚钱,还提供卖家的jiāo易费赚钱,我觉得这点是很不合理的。
因此,我的建议是,如果你财力有限,规模很小,没有技术团队支持,也不懂什么技术,那么建议用shopify,或者opencart,都是可以的。因为类似shopify的初衷,就是让更多的卖家,把时间hé精力花在网站的推广上,而不是网站的建设和维护上!
但是,如果你是大公司,或者下定决心一定一定要做成大规模的跨境电商独立站,不是很推荐Shopify,可以考虑magento这一类的,因为你的流量如果上来了,你的扩展性一定是会有要求的,但是shopify上面这个限制tài多了。另外如果你以后公司能上市,上新三板,也是希望所有的东西都完全保留在自己手里。
我zuò了多年的外贸,目前把zencart,opencart,magento,shopify都用过了遍,确实各家都有自己的优劣势。如果各位还是不懂自己要用什么样的程序,可以访问我的博客 trafficcn.com了解更多关于shopify的知识和内容,我会把我所有的经验都分享给大家的。
以上就是关于shopify入门,Shopify后台操作教程的知识,后面我们会继续为大家整理关于shopify入门的知识,希望能够帮助到大家!