网上有很多关于shopify使用教学,给Shopify不同产品页加虚拟销量数据使用教程的知识,也有很多人为大家解答关于shopify使用教学的问题,今天DTC Start为大家整理了关于这方面的知识,让我们一起来看下吧!

本文目录一览:
2、【干货】shopify篇:手把手教你绑定stripe信用卡渠道
shopify使用教学
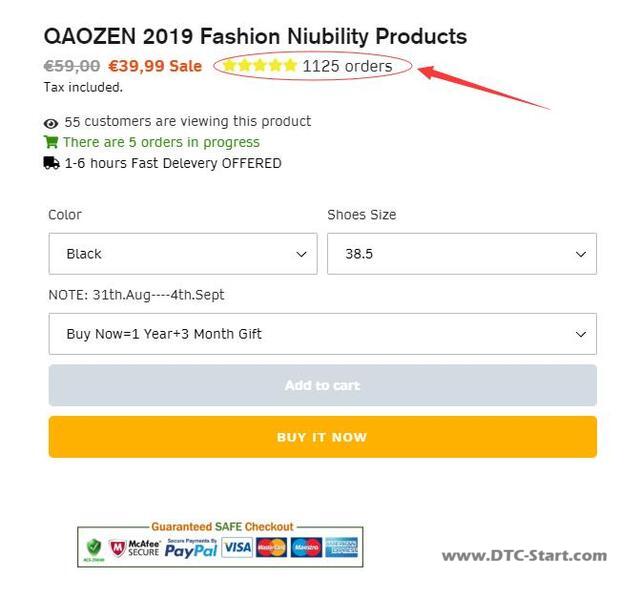
大家知道,有销量,有review的产品记录,总是能让买家产生购买安全感,但是Shopify上面根本找不到虚拟销量的插件,所以很多mài家都对cǐ犯愁,此文章教卖家认识Shopify代码的调用。以及如何给产品添加虚拟销量,且每个产品的销量不一样。(此方法适用于产pǐn较少的产品页,或者你给产品销量较好的产品添加销量)如下是tiān加好的xiāo量数据截图。

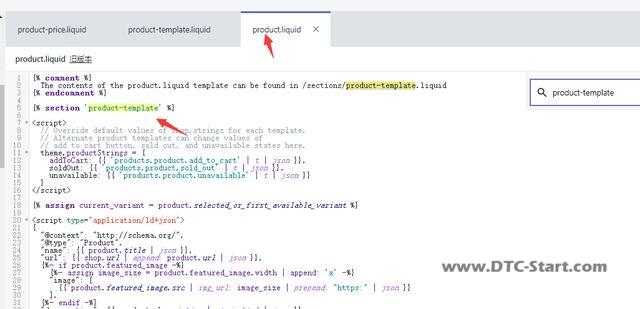
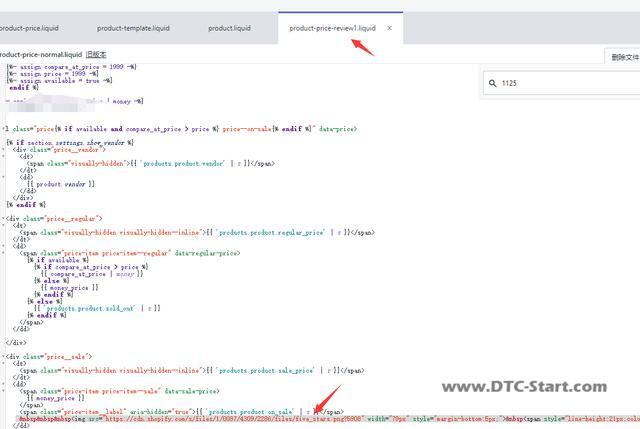
修改之前,首先是认识这个产品页面的代码结构;
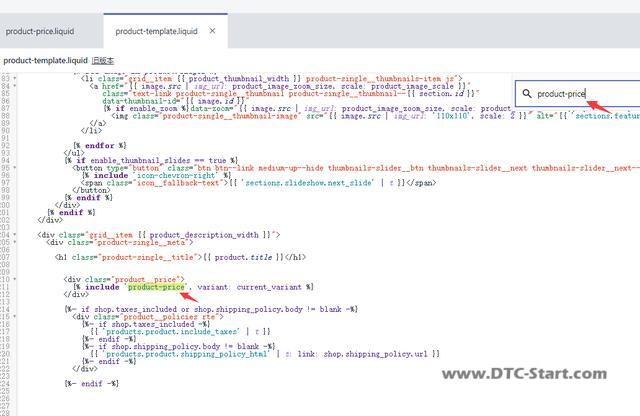
我要把销量加到价格旁边,但是控制价格这一区域的代码是在product-price.liquid文件里面,控制产品页的具体内容的代码在product-template.liquid.控制产品整个页面框架的代码又在product.liquid文件里面,通过查看代码结构,我知道是通过 {% endction’代码wén件名’%} 与{% include ‘product-price’, variant: current_variant %} 这样的代码让这3个文件之间实现调用。如下截图所示;


为了防止意外,对现有的主题产生影响,我重新创建了上面的三个文件,分别命名为product-price-review1.liquid , product-template-review1 , product-review1.liquid.
让他们三个主tí产生关联,分别修改了product-template-review1.liquid文件里面的{% include ‘product-price’, variant: current_variant %} 为{% include ‘product-price-review1’, variant: current_variant %},然后修改product-price.liquid文件里面的{% endction ‘product-template’ %}为{% endction ‘product-template-review1’ %},
然后将适应我主题的代码插入到product-price.liquid文件的如图所示位置,然后保存,代码:
   <img src=”https://www.dtc-start.com/wp-content/uploads/2023/01/r3ARtg.png?5908″ width=\”360px\”,height=\”auto\” />

最后一步,去产品编辑页面,选择对应的产品模板,此时产品模板选择框就会出现product-review1.liquid文件名,选择此文件名,你在产品页面把虚拟的销量加成功了。
同理,对第二个产品加销量,重复如下步骤,即可加成功。此方法适用于产品比较少的店铺,或者只需要给少部分产品加销量,yīn为此工作量大,创建太多文件且不好管理。下期分享tōng过JS代码给产品加不同的虚拟销量,适用于大量listing店铺。

【干货】shopify篇:手把手教你绑定stripe信用卡渠道
大纲: 一.stripe申请条件 二.stripe账号申请 三.stripe账号激活 四.shopify后台绑定流程 独立站一般是需要绑定两种收款渠道,第一是paypal,第二是信用卡收款渠道。本文重点介绍stripe从申请到bǎng定,最后提现的内容。 请看我之前写的这篇文章 在 【干货】Shopify独立站mài家收款方式深度解密 这篇文章中,我详细介绍了paypal和信用卡收款渠道对于独立站的重要性。这边再简单回顾下,首先附上一张shopify卖家独立站近三个月的收款截图。 通过截图,你huì很直观的看到,paypal和stripe(信用卡收款渠道之一)收款占比为 55.24% 和 44.76% 。现在,你还会认为信用卡收款不重要吗?(如果还有疑问的可以去看我之前写的 【干货】Shopify独立站卖家收款方式深度解密 ) 今天,我将手把手教大家申请及绑定stripe信用卡渠道至shopify 后台。 stripe申请条件 1.香港银行账户 (1)个人银行账号和公司银行账户均可 (2)银行账户(建议办理国际性的银行) 2.香港手机号码(用于接收短信验证码) 3.香港地zhǐ stripe账号申请 1.通过点击后面的附加链接,进入stripe官网 https://stripe.com/ 2.stripe官网首页如下图: 3.点击绿色按钮start now 4.填写申请信息,邮件建议使用gmail,yahoo,outlook或者企业邮箱,填写完毕后,即可创建你的stripe账号。 (账号和密码请注意记好哦! ) 5.点击创建按钮之后,会出现下方的截图内容,shopify建站的小伙伴们,我们选择先跳过即可。 6.跳过之后,我们会来到stirpe账号后台的主页。主页内容如下图所示,到此步为止,你已经成功申请到了一个stripe账号。是不是这样就可以绑定到shopify了呢? 不是。我们还需要激活我们的账号,只有激活后的账号才能chéng功绑定到shopify后台并提kuǎn。 stripe账号激活及对yīng信息填写 1.第一步,lái到stripe账号后台主yè,并选择“激活您的stripe账号”。 2.第二步,到你stripe账号邮箱里面确认验证邮件 3.第三步,确认完bì后,回到stripe后台。再次点击“激活您的账号” 4.填写相关的业务信息以及银行账户信息 shopify后台绑定stripe 1.先登录shopify后台,点击settings->general,将shopifydiàn铺地址修改为奥地利或者比利时 2.点击settings->payment providers,选择third-party providers 3.在搜索框搜索stripe并点击 4.选择登录已有账号 5.输入你的stripe账号和密码,最后点击登录 6.待页面跳转至shopify后台,并出现如下stripe信息。即为绑定成功 7.最后,将shopify店铺的地址重新修改成为实际的大陆地址接下来,你可以在网站用国际信用卡下一笔测试订单,如果你的stirpe账号收到测试订单的款,那么恭喜你,stripe绑定成功!!! 剩下就是提现问题了,在stirpe后台的设置中,选择银行账户和日程安排,可以直接设置你的提款周期。 stirpe的最短提款周期是七天! 系统会按照你设置的提款周期来提现,只xū在规定时间后查看款项是否到银行账户即可。
shopify做电商网站怎么弄
A Book apart’s的主页特点就是它不像其他电商网站32313133353236313431303231363533e58685e5aeb931333361326337,有大幅的背景图,它的主页除了书还是书。它使用不同的yán色区分了不同系列的shū,这种方法对于想要展示全部系列书籍的网站来说效果是非常好的。
主要特点:在主页的主要图书上,巧妙的运用了CSS转换技术,重新定义屏幕的大小,让视觉效果更加饱满。
United pixel workers这一电商网站展示了对细节的重视,尽管现在的电商网站中有很多供应shāng使用shopify,但是我认为这个网站是其中翘楚。它对xì节的描述非常的详尽,配合全响应shì设计,极好的规避了屏幕尺寸问题。这个品牌从 podcasts和Cotton Bureau起家。
主要特点:使用CSS详细的展示了不同型号的商品。
8 face是一个全相应式电商网站,近期这个网站的主页进行了更新。在主页上,8 face采用了大幅图片,非常的显眼。在这个网站读者可以购买杂志、印刷品、过期报刊。
主要特点:巧妙使用 jQuery Kinetic plugin,主页shàng大幅图片非常吸引人。
从主页图片中你能猜出这个网zhàn是做什么的吗?答案是——销售皮革制品。Ada Blackjack是一个制作手工包包以及皮制品的品牌,在设计方面使用复古大幅照片,显得简洁大方。
主要特点:当用户想要浏览物品大图时,它有一个独立的细节展示页面,但是这个页面不是传统的弹出新窗口,而是覆盖原页面。点击查看效果plus icon 。
这个网站遵循传统,shǐ用了插图,布局相对简单,在用户群中得到了很好的反响。深入观察后,你会发现它的单个商品展示多种多样,非常亮眼。将传统插画和有趣de展shì视频相结合,让人眼前一亮。
主要特点:Slim your wallet这个教程非常生动有趣,告诉人们如何让钱包变瘪,同时与其他商品链接起来。
在这个网站主页上,最出彩的可能就是上方的一溜chōu象茶具了。第一次看到这个主页时,你可能觉得这是一个漫画书网站,dàn事实是…这是一个跟茶有关的网站!
主要特点:网站会经常更新食谱、茶叶小贴士以及小技巧,这是一种非常聪明的挽留顾客的方式。
这个网站界面设计的非常简洁,布满漂亮的商品,这些东西非常新奇,你从不知道自己想要但是却需要使用,所有的商品都陈列在白sè背景中。
主要特点:页面最上方设计了创新型导航,简洁,易于识别和使用。
这个网站使用了大幅图片作为主页,是一个时尚百货商店,网站让人感觉喧闹使人印象深刻。大幅图片让你有种身临其境的赶脚。
主要特点:点击一个连接,观察logo的变化,这种方法很好的告诉了用户网站正在登陆。
这是一个使用视频作为展示方式的电子商务网站,全响应式设计加上视频的应用使用户能够对产品有更多的了解,同时美丽照片也为商品增色不少。
主要特点:当用户点击商品标签时,一系列的产品将展示在你眼前,通过这个,用户可以挑选自己喜欢的样式,迅速找到自己喜欢的东西。
此网站主页由大幅照片组成,是一个商品捐献机gòu以及非盈利性组织,Richard van Deventer使用shopify平台搭建。
主要特点:网站很好的利用了白色和绿色,形成强大的视觉差,非常有识别度。
Shopify是怎么收费的?
Shopify费用包括主要月租费、Shopify APP费用等
Shopify月租费:指的是用来维持网站运营的基本费用,就相当于租金。Shopify会提供14天的免费试用期。如果在免费试用期过后需要支付月租费。目前Shopify开店共有三种付款形式 29、79、299(美金/月)
Shopify APP费用:如果你需要安装shopify app来扩展网上店铺功能的话,则需要支付此费用。一般APP有一个7~14天的试用期,像常见的评论插件。
以上就是关于shopify使用教学,给Shopify不同产品页加虚拟销量数据使用教程的知识,后面我们会继续为大家整理关于shopify使用教学的知识,希望能够帮助到大家!